Hanco Activities
Link website
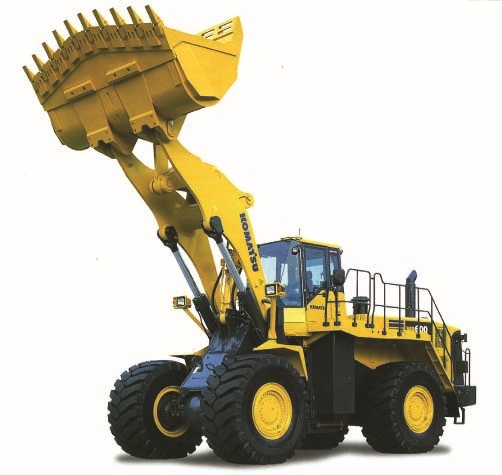
Notice (8): Undefined variable: mang [APP/View/Layouts/default.ctp, line 125]Code Context<div id="mystickytooltip" class="stickytooltip"><?php foreach($mang as $key=>$value){$viewFile = '/home/hanco/domains/hanco.vn/public_html/app/View/Layouts/default.ctp' $dataForView = array( 'listProduct' => array( (int) 0 => array( 'Product' => array( [maximum depth reached] ) ), (int) 1 => array( 'Product' => array( [maximum depth reached] ) ), (int) 2 => array( 'Product' => array( [maximum depth reached] ) ) ), 'typeName' => false, 'description_for_layout' => '', 'keywords_for_layout' => '', 'title_for_layout' => 'Máy xúc lật WA600-6R', 'detailNews' => array( 'Product' => array( 'id' => '752', 'hang_id' => null, 'name' => 'Máy xúc lật WA600-6R', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa600-6r', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), 'content_for_layout' => ' <script type="text/javascript"> // Load this script once the document is ready $(document).ready(function () { // Get all the thumbnail $('div.thumbnail-item').mouseenter(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // Set the z-index of the current item, // make sure it's greater than the rest of thumbnail items // Set the position and display the image tooltip $(this).css('z-index','15') .children("div.tooltip") .css({'top': y + 10,'left': x + 20,'display':'block'}); }).mousemove(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // This line causes the tooltip will follow the mouse pointer $(this).children("div.tooltip").css({'top': y + 10,'left': x + 20}); }).mouseleave(function() { // Reset the z-index and hide the image tooltip $(this).css('z-index','1') .children("div.tooltip") .animate({"opacity": "hide"}, "fast"); }); }); </script> <style> .thumbnail-item { /* position relative so that we can use position absolute for the tooltip */ position: relative; } .thumbnail-item a { display: block; } .thumbnail-item img.thumbnail { } .tooltip { /* by default, hide it */ display: none; /* allow us to move the tooltip */ position: absolute; /* align the image properly */ padding: 8px 0 0 8px; } .tooltip span.overlay { /* the png image, need ie6 hack though */ background: url(images/overlay1.png) no-repeat; /* put this overlay on the top of the tooltip image */ position: absolute; top: 0px; left: 0px; display: block; width: 550px; height: 400px; } </style> <script type="text/javascript" src="http://hanco.vn/js/stickytooltip.js"></script> <link type="text/css" href="http://hanco.vn/css/stickytooltip.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="/css/content.css" /> <link rel="stylesheet" type="text/css" href="/css/phantrang.css" /> <script src="http://hanco.vn/js/jquery.lightbox-0.5.js" type="text/javascript"></script> <link rel="stylesheet" href="http://hanco.vn/css/jquery.lightbox-0.5.css" type="text/css"> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> <link type="text/css" href="http://hanco.vn/css/product.css" rel="stylesheet" /> <div id="center"> <div class="main"> <div class="title_top_news_detail"> <p></p> </div> </div> <div class="div_content" style="padding-left: 10px;"> <div style="float:left;"> <span id="gallery" style="width:220px;float:left;text-align: center;"> <a href="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"> <img style="max-width: 257px; margin-bottom: 10px;" src="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"></a></span> </div> <div style="float:right;width: 513px;"> <p style="font-weight:bold;">Product name : Máy xúc lật WA600-6R</p> <!-- <p style="font-weight:bold;">Code product : </p> --> <p class="p_price" style="font-weight:bold;">Giá : Liên hệ </p> <p style="font-weight:bold;">Status : In Stock</p> <!-- <p style="font-weight:bold;">Hãng sản xuất: </p> --> <!-- <div class="fb-like" data-href="http://hanco.vn/chi-tiet-san-pham/752/may-xuc-lat-wa600-6r.html" data-width="450" data-show-faces="false" data-send="true"></div> --> </div> </div> <div class="tb_chitiet" border="0" cellspacing="0" cellpadding="4" style=""> <div id="pvt_divClick"> <ul class="pvt_header"> <li stt="1" class="pvt_compe active"><span style="float:left;padding-left: 27px;">Giới thiệu</span></li> <li stt="2" class="pvt_compe"><span style="float:left;padding-left: 27px;">Nội dung</span></li> <!-- <li stt="3" class="pvt_compe"><span style="float:left;padding-left: 27px;">Bình luận</span></li> --><li stt="4" class="pvt_compe"><span style="float:left;padding-left: 27px;">Sản phẩm liên quan</span></li> </ul> <div sttdiv="1" class="content activeDiv"> <div> </div> </div> <div sttdiv="2" class="content"> <div> </div> </div> <!-- <div sttdiv="3" class="content"> <ul> </ul> <form id="myform" style="padding-top: 100px;"action="http://hanco.vn/home/comment/752" method="POST"> <table class="tb"> <tr> <td>Email (<font color="red">*</font>):</td> <td><input class="input" style="border:1px solid #dedede;" id="email" name="email" type=""/></td> </tr> <tr> <td>Nội dung (<font color="red">*</font>):</td> <td> <textarea name="content" class="content2" cols="37" rows="10"></textarea> </td> </tr> <tr><td align="right" ></td> <td align="left"> <input class="submit" type="submit" value="Nhận xét"/><input type="reset" value="Reset" class="submit"/></td></tr> </table> </form> </div>--> <div sttdiv="4" class="content"> <table width="100%" cellpadding="5" cellspacing="10" style=""> <div class="pro"> <a title="Máy xúc lật KOMATSU WA470-5" href="http://hanco.vn/ct-sp/759/may-xuc-lat-komatsu-wa470-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA500-3" href="http://hanco.vn/ct-sp/753/may-xuc-lat-wa500-3"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/846d49852a7ac801a2ee2dac58746389.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA380-5" href="http://hanco.vn/ct-sp/754/may-xuc-lat-wa380-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg"> <p> </p> </a> </div> </table> <div class="pt"> <div class="pt-pagi"> </div><!-- End pt-pagi--> </div><!-- End pt--> </div> </div> </div> </div> </div> <style> #pvt_divClick{width: 100%;float: left; } #pvt_divClick ul.pvt_header{height: 35px;background: #edefeb url(images/icon_cuahang.jpg)left center no-repeat; padding-bottom: 2px; margin: 0px; padding-top: 2px; margin-top: 2px;} #pvt_divClick ul.pvt_header li{color: #000; line-height: 34px;margin-left: 7px;font-weight: bold;display: inline; list-style: none;background: url("images/backgroundUl.jpg") repeat-x;} #pvt_divClick ul.pvt_header li:hover{cursor: pointer; color: #ff6666;} .active{color: red!important;} .active2{border-bottom: 3px solid #1380c3;} #pvt_tableCompePrice{width: 100%;} #pvt_tableCompePrice tr{border-bottom: 1px solid #333333;display: block;} #pvt_tableCompePrice tr td{padding: 3px;} #pvt_tableCompePrice tr td p{margin: 2px 0px;} .pvt_view{background: url("images/backgroundXem.jpg") repeat-x; border-radius: 5px; padding: 5px;} .pvt_name{color: #605D57; font-weight: bold;} .pvt_name:hover{color: #ff6600; } .pvt_price{color: red; font-size: 12px; font-weight: bold;} .update{color: #9f9f9f; font-size: 12px;} .pvt_contentName{font-size: 13px; color: #362b36;} .clear{clear: both;} #pvt_left{width: 19.5%; float: right; border-top: 5px solid #cccccc; border: 1px solid #cccccc; } #pvt_left h3{margin: 0px;} #pvt_left ul{padding: 0px; margin: 0px;} #pvt_left ul li{list-style: none; padding: 0px; margin: 0px;} #pvt_left ul li img{width: 40%; float: left;} .pvt_contentLeft{width: 60%; float: right;} .pvt_contentLeft p{margin: 0px;} </style> <script type="text/javascript"> $(function(){ //ẩn hết các content $(".content").hide(); $(".activeDiv").show(1000); $(".pvt_compe").click(function(){ //chuyển tap li $(".pvt_compe").each(function(){ $(this).removeClass("active"); }) $(this).addClass("active"); $(".content").hide(); stt = $(this).attr("stt"); $(".content").each(function(){ if($(this).attr("sttdiv")==stt){ $(this).fadeIn(1000); } }); }); }); </script>', 'scripts_for_layout' => '' ) $listProduct = array( (int) 0 => array( 'Product' => array( 'id' => '759', 'hang_id' => null, 'name' => 'Máy xúc lật KOMATSU WA470-5', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-komatsu-wa470-5', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-16', 'modified' => '2015-10-16', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), (int) 1 => array( 'Product' => array( 'id' => '753', 'hang_id' => null, 'name' => 'Máy xúc lật WA500-3', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa500-3', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/846d49852a7ac801a2ee2dac58746389.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), (int) 2 => array( 'Product' => array( 'id' => '754', 'hang_id' => null, 'name' => 'Máy xúc lật WA380-5', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa380-5', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ) ) $typeName = false $description_for_layout = '' $keywords_for_layout = '' $title_for_layout = 'Máy xúc lật WA600-6R' $detailNews = array( 'Product' => array( 'id' => '752', 'hang_id' => null, 'name' => 'Máy xúc lật WA600-6R', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa600-6r', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ) $content_for_layout = ' <script type="text/javascript"> // Load this script once the document is ready $(document).ready(function () { // Get all the thumbnail $('div.thumbnail-item').mouseenter(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // Set the z-index of the current item, // make sure it's greater than the rest of thumbnail items // Set the position and display the image tooltip $(this).css('z-index','15') .children("div.tooltip") .css({'top': y + 10,'left': x + 20,'display':'block'}); }).mousemove(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // This line causes the tooltip will follow the mouse pointer $(this).children("div.tooltip").css({'top': y + 10,'left': x + 20}); }).mouseleave(function() { // Reset the z-index and hide the image tooltip $(this).css('z-index','1') .children("div.tooltip") .animate({"opacity": "hide"}, "fast"); }); }); </script> <style> .thumbnail-item { /* position relative so that we can use position absolute for the tooltip */ position: relative; } .thumbnail-item a { display: block; } .thumbnail-item img.thumbnail { } .tooltip { /* by default, hide it */ display: none; /* allow us to move the tooltip */ position: absolute; /* align the image properly */ padding: 8px 0 0 8px; } .tooltip span.overlay { /* the png image, need ie6 hack though */ background: url(images/overlay1.png) no-repeat; /* put this overlay on the top of the tooltip image */ position: absolute; top: 0px; left: 0px; display: block; width: 550px; height: 400px; } </style> <script type="text/javascript" src="http://hanco.vn/js/stickytooltip.js"></script> <link type="text/css" href="http://hanco.vn/css/stickytooltip.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="/css/content.css" /> <link rel="stylesheet" type="text/css" href="/css/phantrang.css" /> <script src="http://hanco.vn/js/jquery.lightbox-0.5.js" type="text/javascript"></script> <link rel="stylesheet" href="http://hanco.vn/css/jquery.lightbox-0.5.css" type="text/css"> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> <link type="text/css" href="http://hanco.vn/css/product.css" rel="stylesheet" /> <div id="center"> <div class="main"> <div class="title_top_news_detail"> <p></p> </div> </div> <div class="div_content" style="padding-left: 10px;"> <div style="float:left;"> <span id="gallery" style="width:220px;float:left;text-align: center;"> <a href="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"> <img style="max-width: 257px; margin-bottom: 10px;" src="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"></a></span> </div> <div style="float:right;width: 513px;"> <p style="font-weight:bold;">Product name : Máy xúc lật WA600-6R</p> <!-- <p style="font-weight:bold;">Code product : </p> --> <p class="p_price" style="font-weight:bold;">Giá : Liên hệ </p> <p style="font-weight:bold;">Status : In Stock</p> <!-- <p style="font-weight:bold;">Hãng sản xuất: </p> --> <!-- <div class="fb-like" data-href="http://hanco.vn/chi-tiet-san-pham/752/may-xuc-lat-wa600-6r.html" data-width="450" data-show-faces="false" data-send="true"></div> --> </div> </div> <div class="tb_chitiet" border="0" cellspacing="0" cellpadding="4" style=""> <div id="pvt_divClick"> <ul class="pvt_header"> <li stt="1" class="pvt_compe active"><span style="float:left;padding-left: 27px;">Giới thiệu</span></li> <li stt="2" class="pvt_compe"><span style="float:left;padding-left: 27px;">Nội dung</span></li> <!-- <li stt="3" class="pvt_compe"><span style="float:left;padding-left: 27px;">Bình luận</span></li> --><li stt="4" class="pvt_compe"><span style="float:left;padding-left: 27px;">Sản phẩm liên quan</span></li> </ul> <div sttdiv="1" class="content activeDiv"> <div> </div> </div> <div sttdiv="2" class="content"> <div> </div> </div> <!-- <div sttdiv="3" class="content"> <ul> </ul> <form id="myform" style="padding-top: 100px;"action="http://hanco.vn/home/comment/752" method="POST"> <table class="tb"> <tr> <td>Email (<font color="red">*</font>):</td> <td><input class="input" style="border:1px solid #dedede;" id="email" name="email" type=""/></td> </tr> <tr> <td>Nội dung (<font color="red">*</font>):</td> <td> <textarea name="content" class="content2" cols="37" rows="10"></textarea> </td> </tr> <tr><td align="right" ></td> <td align="left"> <input class="submit" type="submit" value="Nhận xét"/><input type="reset" value="Reset" class="submit"/></td></tr> </table> </form> </div>--> <div sttdiv="4" class="content"> <table width="100%" cellpadding="5" cellspacing="10" style=""> <div class="pro"> <a title="Máy xúc lật KOMATSU WA470-5" href="http://hanco.vn/ct-sp/759/may-xuc-lat-komatsu-wa470-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA500-3" href="http://hanco.vn/ct-sp/753/may-xuc-lat-wa500-3"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/846d49852a7ac801a2ee2dac58746389.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA380-5" href="http://hanco.vn/ct-sp/754/may-xuc-lat-wa380-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg"> <p> </p> </a> </div> </table> <div class="pt"> <div class="pt-pagi"> </div><!-- End pt-pagi--> </div><!-- End pt--> </div> </div> </div> </div> </div> <style> #pvt_divClick{width: 100%;float: left; } #pvt_divClick ul.pvt_header{height: 35px;background: #edefeb url(images/icon_cuahang.jpg)left center no-repeat; padding-bottom: 2px; margin: 0px; padding-top: 2px; margin-top: 2px;} #pvt_divClick ul.pvt_header li{color: #000; line-height: 34px;margin-left: 7px;font-weight: bold;display: inline; list-style: none;background: url("images/backgroundUl.jpg") repeat-x;} #pvt_divClick ul.pvt_header li:hover{cursor: pointer; color: #ff6666;} .active{color: red!important;} .active2{border-bottom: 3px solid #1380c3;} #pvt_tableCompePrice{width: 100%;} #pvt_tableCompePrice tr{border-bottom: 1px solid #333333;display: block;} #pvt_tableCompePrice tr td{padding: 3px;} #pvt_tableCompePrice tr td p{margin: 2px 0px;} .pvt_view{background: url("images/backgroundXem.jpg") repeat-x; border-radius: 5px; padding: 5px;} .pvt_name{color: #605D57; font-weight: bold;} .pvt_name:hover{color: #ff6600; } .pvt_price{color: red; font-size: 12px; font-weight: bold;} .update{color: #9f9f9f; font-size: 12px;} .pvt_contentName{font-size: 13px; color: #362b36;} .clear{clear: both;} #pvt_left{width: 19.5%; float: right; border-top: 5px solid #cccccc; border: 1px solid #cccccc; } #pvt_left h3{margin: 0px;} #pvt_left ul{padding: 0px; margin: 0px;} #pvt_left ul li{list-style: none; padding: 0px; margin: 0px;} #pvt_left ul li img{width: 40%; float: left;} .pvt_contentLeft{width: 60%; float: right;} .pvt_contentLeft p{margin: 0px;} </style> <script type="text/javascript"> $(function(){ //ẩn hết các content $(".content").hide(); $(".activeDiv").show(1000); $(".pvt_compe").click(function(){ //chuyển tap li $(".pvt_compe").each(function(){ $(this).removeClass("active"); }) $(this).addClass("active"); $(".content").hide(); stt = $(this).attr("stt"); $(".content").each(function(){ if($(this).attr("sttdiv")==stt){ $(this).fadeIn(1000); } }); }); }); </script>' $scripts_for_layout = '' $duoi = '_eg' $tintucmoi = 'NEWS' $sanphamtieubieu = 'TYPICAL PRODUCTS' $gioithieuhanco = 'ABOUT HANCO' $hoatdonghanco = 'Hanco Activities' $ABOUT = 'About us' $HOME = 'Home' $danhmuctin = 'NEWS CATALOGUE' $danhmuccodong = 'CATALOGUE' $NEWS = 'NEWS' $doitac = 'PARTNERS HANCO' $thongtincodong = 'Overview' $dangkihoconline = 'オンライン学習を登録' $TRACU = 'TEA' $hoidap = 'FAQ' $sanpham = 'Products' $chonlinklienket = 'Choose the link' $lienketwebsite = 'Link website' $duhocnhatban = '日本留学' $daotaotiengnhat = 'トレーニング日本' $daotaotrongnuoc = '水中でのトレーニング' $sanphamkhac = 'Other product' $clubmusic = 'クラブ音楽の才能' $banquyen = '著作権©2013 Viengiaoducedu.vnバイ - Digivisionによって供給。' $thuvienanh = 'Photo Gallery' $gioitinh = 'ジェンダー' $ngaysinh = '生年月日' $hokhau = '世帯の記録' $xemtiep = 'すべてを見る' $sukiennoibat = 'ハイライト' $video = 'ビデオ' $LIENHE = 'Contact' $trinhdohocvan = '教育' $totnghieptruong = '累進' $namtotnghiep = '卒業した年' $dangky = '登録' $duhocnhat = '日本留学' $khoahoctiengnhat = '日本語コース' $truongcdsptw = '教育大学中央' $nganhcdspmamnon = '産業ティーチャーズカレッジ保育園' $nganhtcspmamnon = '中間セクター保育園の先生' $nganhtcsptieuhoc = '中間セクター小学校教師' $nganhcdsptieuhoc = '大学小学校教師' $truongdhcongnghedonga = '東アジアの美術大学' $nganhdhketoan = '大学部門の会計' $nganhdhtaichinhnganhang = '金融セクター銀行大学' $nganhdhquantrikinhdoanh = '経営管理の大学部門' $nganhdhcntt = '情報技術大学部門' $nganhdhxaydung = '大学建設産業' $nganhdhdiendientu = '電力部門の大学 - エレクトロニクス' $truongtcyduochanam = '健康のための職業訓練学校 - 薬局河南' $nganhydieuduong = '介護部門' $nganhysydakhoa = '一般的な医療分野' $nganhduocsy = 'セクター薬剤師' $ANH = 'GALLERY' $datmua = 'Buy' $PRODUCT = 'Product' $NEWPRODUCT = 'LIST PRODUCT' $HELPONLINE = 'SUPPORT ONLINE' $ONLINE = 'CUSTOMER MESSAGE' $baiduocxemnhieunhat = 'MOST VIEWED ARTICLES' $hotrotructuyen = 'ONLINE SUPPORT' $THE_COUNTER = 'ACCESS COUNTER' $GIOHANG = 'Your Cart' $ADDRESS = 'ADDRESS' $CONTACT = 'Contact' $thuvien = '図書館' $PHONE = '電話' $VIEWALL = 'View all' $DEVELOP = 'Designed and developed by VTM - IT' $tinlienquan = 'Other news' $ten = 'Fullname' $email = 'Email' $dienthoai = 'Phone' $diachi = 'Address' $tieude = 'Title' $noidung = 'Content' $sanphamcungseries = 'Products of the same series' $chitiet = 'Details' $result = 'Search Results for keyword' $quaylai = 'Back' $masanpham = 'Code product' $mota = 'Description' $tinhtrang = 'Status' $chitietsanpham = 'Product details' $giaban = 'Sale price' $mua = 'BUY' $hethang = 'Out of Stock' $conhang = 'In Stock' $chuabaogomthueVAT = 'Not include VAT' $khonggiantraolong = 'SPACE O LONG TEA' $hethongphanphoi = 'AFFILIATES' $tinkhac = 'News other' $dabaogomthueVAT = 'Inclusive of VAT' $tongtienphaitra = 'The total amount to be paid' $hinhanh = 'Images' $tensanpham = 'Product name' $soluong = 'Number of' $gia = 'Price :' $tonggia = 'Total' $xuly = 'Handling' $sanphamtronggiohang = 'Products in cart' $thongtincuaban = 'Your Information' $gui = 'Send' $huy = 'Cancel' $sanphammoi = 'NEWS PRODUCT' $camnangtra = 'HANDBOOK FOR TEA...' $hieuve = 'Learn about' $tra = 'TEA' $thuongthuc = 'Enjoy' $dungcach = 'PROPERLY' $quangcao_left = array() $quangcao_right = array()include - APP/View/Layouts/default.ctp, line 125 View::_evaluate() - CORE/Cake/View/View.php, line 920 View::_render() - CORE/Cake/View/View.php, line 883 View::renderLayout() - CORE/Cake/View/View.php, line 539 View::render() - CORE/Cake/View/View.php, line 483 Controller::render() - CORE/Cake/Controller/Controller.php, line 957 Dispatcher::_invoke() - CORE/Cake/Routing/Dispatcher.php, line 193 Dispatcher::dispatch() - CORE/Cake/Routing/Dispatcher.php, line 161 [main] - APP/webroot/index.php, line 92
Warning (2): Invalid argument supplied for foreach() [APP/View/Layouts/default.ctp, line 125]Code Context<div id="mystickytooltip" class="stickytooltip"><?php foreach($mang as $key=>$value){$viewFile = '/home/hanco/domains/hanco.vn/public_html/app/View/Layouts/default.ctp' $dataForView = array( 'listProduct' => array( (int) 0 => array( 'Product' => array( [maximum depth reached] ) ), (int) 1 => array( 'Product' => array( [maximum depth reached] ) ), (int) 2 => array( 'Product' => array( [maximum depth reached] ) ) ), 'typeName' => false, 'description_for_layout' => '', 'keywords_for_layout' => '', 'title_for_layout' => 'Máy xúc lật WA600-6R', 'detailNews' => array( 'Product' => array( 'id' => '752', 'hang_id' => null, 'name' => 'Máy xúc lật WA600-6R', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa600-6r', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), 'content_for_layout' => ' <script type="text/javascript"> // Load this script once the document is ready $(document).ready(function () { // Get all the thumbnail $('div.thumbnail-item').mouseenter(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // Set the z-index of the current item, // make sure it's greater than the rest of thumbnail items // Set the position and display the image tooltip $(this).css('z-index','15') .children("div.tooltip") .css({'top': y + 10,'left': x + 20,'display':'block'}); }).mousemove(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // This line causes the tooltip will follow the mouse pointer $(this).children("div.tooltip").css({'top': y + 10,'left': x + 20}); }).mouseleave(function() { // Reset the z-index and hide the image tooltip $(this).css('z-index','1') .children("div.tooltip") .animate({"opacity": "hide"}, "fast"); }); }); </script> <style> .thumbnail-item { /* position relative so that we can use position absolute for the tooltip */ position: relative; } .thumbnail-item a { display: block; } .thumbnail-item img.thumbnail { } .tooltip { /* by default, hide it */ display: none; /* allow us to move the tooltip */ position: absolute; /* align the image properly */ padding: 8px 0 0 8px; } .tooltip span.overlay { /* the png image, need ie6 hack though */ background: url(images/overlay1.png) no-repeat; /* put this overlay on the top of the tooltip image */ position: absolute; top: 0px; left: 0px; display: block; width: 550px; height: 400px; } </style> <script type="text/javascript" src="http://hanco.vn/js/stickytooltip.js"></script> <link type="text/css" href="http://hanco.vn/css/stickytooltip.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="/css/content.css" /> <link rel="stylesheet" type="text/css" href="/css/phantrang.css" /> <script src="http://hanco.vn/js/jquery.lightbox-0.5.js" type="text/javascript"></script> <link rel="stylesheet" href="http://hanco.vn/css/jquery.lightbox-0.5.css" type="text/css"> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> <link type="text/css" href="http://hanco.vn/css/product.css" rel="stylesheet" /> <div id="center"> <div class="main"> <div class="title_top_news_detail"> <p></p> </div> </div> <div class="div_content" style="padding-left: 10px;"> <div style="float:left;"> <span id="gallery" style="width:220px;float:left;text-align: center;"> <a href="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"> <img style="max-width: 257px; margin-bottom: 10px;" src="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"></a></span> </div> <div style="float:right;width: 513px;"> <p style="font-weight:bold;">Product name : Máy xúc lật WA600-6R</p> <!-- <p style="font-weight:bold;">Code product : </p> --> <p class="p_price" style="font-weight:bold;">Giá : Liên hệ </p> <p style="font-weight:bold;">Status : In Stock</p> <!-- <p style="font-weight:bold;">Hãng sản xuất: </p> --> <!-- <div class="fb-like" data-href="http://hanco.vn/chi-tiet-san-pham/752/may-xuc-lat-wa600-6r.html" data-width="450" data-show-faces="false" data-send="true"></div> --> </div> </div> <div class="tb_chitiet" border="0" cellspacing="0" cellpadding="4" style=""> <div id="pvt_divClick"> <ul class="pvt_header"> <li stt="1" class="pvt_compe active"><span style="float:left;padding-left: 27px;">Giới thiệu</span></li> <li stt="2" class="pvt_compe"><span style="float:left;padding-left: 27px;">Nội dung</span></li> <!-- <li stt="3" class="pvt_compe"><span style="float:left;padding-left: 27px;">Bình luận</span></li> --><li stt="4" class="pvt_compe"><span style="float:left;padding-left: 27px;">Sản phẩm liên quan</span></li> </ul> <div sttdiv="1" class="content activeDiv"> <div> </div> </div> <div sttdiv="2" class="content"> <div> </div> </div> <!-- <div sttdiv="3" class="content"> <ul> </ul> <form id="myform" style="padding-top: 100px;"action="http://hanco.vn/home/comment/752" method="POST"> <table class="tb"> <tr> <td>Email (<font color="red">*</font>):</td> <td><input class="input" style="border:1px solid #dedede;" id="email" name="email" type=""/></td> </tr> <tr> <td>Nội dung (<font color="red">*</font>):</td> <td> <textarea name="content" class="content2" cols="37" rows="10"></textarea> </td> </tr> <tr><td align="right" ></td> <td align="left"> <input class="submit" type="submit" value="Nhận xét"/><input type="reset" value="Reset" class="submit"/></td></tr> </table> </form> </div>--> <div sttdiv="4" class="content"> <table width="100%" cellpadding="5" cellspacing="10" style=""> <div class="pro"> <a title="Máy xúc lật KOMATSU WA470-5" href="http://hanco.vn/ct-sp/759/may-xuc-lat-komatsu-wa470-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA500-3" href="http://hanco.vn/ct-sp/753/may-xuc-lat-wa500-3"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/846d49852a7ac801a2ee2dac58746389.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA380-5" href="http://hanco.vn/ct-sp/754/may-xuc-lat-wa380-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg"> <p> </p> </a> </div> </table> <div class="pt"> <div class="pt-pagi"> </div><!-- End pt-pagi--> </div><!-- End pt--> </div> </div> </div> </div> </div> <style> #pvt_divClick{width: 100%;float: left; } #pvt_divClick ul.pvt_header{height: 35px;background: #edefeb url(images/icon_cuahang.jpg)left center no-repeat; padding-bottom: 2px; margin: 0px; padding-top: 2px; margin-top: 2px;} #pvt_divClick ul.pvt_header li{color: #000; line-height: 34px;margin-left: 7px;font-weight: bold;display: inline; list-style: none;background: url("images/backgroundUl.jpg") repeat-x;} #pvt_divClick ul.pvt_header li:hover{cursor: pointer; color: #ff6666;} .active{color: red!important;} .active2{border-bottom: 3px solid #1380c3;} #pvt_tableCompePrice{width: 100%;} #pvt_tableCompePrice tr{border-bottom: 1px solid #333333;display: block;} #pvt_tableCompePrice tr td{padding: 3px;} #pvt_tableCompePrice tr td p{margin: 2px 0px;} .pvt_view{background: url("images/backgroundXem.jpg") repeat-x; border-radius: 5px; padding: 5px;} .pvt_name{color: #605D57; font-weight: bold;} .pvt_name:hover{color: #ff6600; } .pvt_price{color: red; font-size: 12px; font-weight: bold;} .update{color: #9f9f9f; font-size: 12px;} .pvt_contentName{font-size: 13px; color: #362b36;} .clear{clear: both;} #pvt_left{width: 19.5%; float: right; border-top: 5px solid #cccccc; border: 1px solid #cccccc; } #pvt_left h3{margin: 0px;} #pvt_left ul{padding: 0px; margin: 0px;} #pvt_left ul li{list-style: none; padding: 0px; margin: 0px;} #pvt_left ul li img{width: 40%; float: left;} .pvt_contentLeft{width: 60%; float: right;} .pvt_contentLeft p{margin: 0px;} </style> <script type="text/javascript"> $(function(){ //ẩn hết các content $(".content").hide(); $(".activeDiv").show(1000); $(".pvt_compe").click(function(){ //chuyển tap li $(".pvt_compe").each(function(){ $(this).removeClass("active"); }) $(this).addClass("active"); $(".content").hide(); stt = $(this).attr("stt"); $(".content").each(function(){ if($(this).attr("sttdiv")==stt){ $(this).fadeIn(1000); } }); }); }); </script>', 'scripts_for_layout' => '' ) $listProduct = array( (int) 0 => array( 'Product' => array( 'id' => '759', 'hang_id' => null, 'name' => 'Máy xúc lật KOMATSU WA470-5', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-komatsu-wa470-5', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-16', 'modified' => '2015-10-16', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), (int) 1 => array( 'Product' => array( 'id' => '753', 'hang_id' => null, 'name' => 'Máy xúc lật WA500-3', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa500-3', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/846d49852a7ac801a2ee2dac58746389.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ), (int) 2 => array( 'Product' => array( 'id' => '754', 'hang_id' => null, 'name' => 'Máy xúc lật WA380-5', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa380-5', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ) ) $typeName = false $description_for_layout = '' $keywords_for_layout = '' $title_for_layout = 'Máy xúc lật WA600-6R' $detailNews = array( 'Product' => array( 'id' => '752', 'hang_id' => null, 'name' => 'Máy xúc lật WA600-6R', 'name_eg' => '', 'name_chi' => '', 'code' => null, 'alias' => 'may-xuc-lat-wa600-6r', 'cat_id' => '277', 'price' => null, 'type' => null, 'shortdes' => '', 'content' => '', 'content_eg' => '', 'content_chi' => '', 'images' => 'img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg', 'images2' => '', 'images3' => '', 'images_multi' => null, 'pos' => null, 'new' => null, 'hot' => null, 'saleoff' => null, 'tinhtrang' => '1', 'vat' => '0', 'setoff' => '1', 'title_seo' => '', 'meta_key' => '', 'meta_des' => '', 'created' => '2015-10-12', 'modified' => '2015-10-12', 'status' => '1', 'view' => '0', 'slug' => null, 'shortdes_eg' => '', 'priceold' => null, 'baohanh' => null, 'spnb' => null, 'cat_id2' => null, 'cat_id3' => null, 'quatang' => null ) ) $content_for_layout = ' <script type="text/javascript"> // Load this script once the document is ready $(document).ready(function () { // Get all the thumbnail $('div.thumbnail-item').mouseenter(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // Set the z-index of the current item, // make sure it's greater than the rest of thumbnail items // Set the position and display the image tooltip $(this).css('z-index','15') .children("div.tooltip") .css({'top': y + 10,'left': x + 20,'display':'block'}); }).mousemove(function(e) { // Calculate the position of the image tooltip x = e.pageX - $(this).offset().left; y = e.pageY - $(this).offset().top; // This line causes the tooltip will follow the mouse pointer $(this).children("div.tooltip").css({'top': y + 10,'left': x + 20}); }).mouseleave(function() { // Reset the z-index and hide the image tooltip $(this).css('z-index','1') .children("div.tooltip") .animate({"opacity": "hide"}, "fast"); }); }); </script> <style> .thumbnail-item { /* position relative so that we can use position absolute for the tooltip */ position: relative; } .thumbnail-item a { display: block; } .thumbnail-item img.thumbnail { } .tooltip { /* by default, hide it */ display: none; /* allow us to move the tooltip */ position: absolute; /* align the image properly */ padding: 8px 0 0 8px; } .tooltip span.overlay { /* the png image, need ie6 hack though */ background: url(images/overlay1.png) no-repeat; /* put this overlay on the top of the tooltip image */ position: absolute; top: 0px; left: 0px; display: block; width: 550px; height: 400px; } </style> <script type="text/javascript" src="http://hanco.vn/js/stickytooltip.js"></script> <link type="text/css" href="http://hanco.vn/css/stickytooltip.css" rel="stylesheet" /> <link rel="stylesheet" type="text/css" href="/css/content.css" /> <link rel="stylesheet" type="text/css" href="/css/phantrang.css" /> <script src="http://hanco.vn/js/jquery.lightbox-0.5.js" type="text/javascript"></script> <link rel="stylesheet" href="http://hanco.vn/css/jquery.lightbox-0.5.css" type="text/css"> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> <link type="text/css" href="http://hanco.vn/css/product.css" rel="stylesheet" /> <div id="center"> <div class="main"> <div class="title_top_news_detail"> <p></p> </div> </div> <div class="div_content" style="padding-left: 10px;"> <div style="float:left;"> <span id="gallery" style="width:220px;float:left;text-align: center;"> <a href="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"> <img style="max-width: 257px; margin-bottom: 10px;" src="http://hanco.vn/admin/img/upload/f1e22818d1ab127360f0ac4ac9d89d47.jpg"></a></span> </div> <div style="float:right;width: 513px;"> <p style="font-weight:bold;">Product name : Máy xúc lật WA600-6R</p> <!-- <p style="font-weight:bold;">Code product : </p> --> <p class="p_price" style="font-weight:bold;">Giá : Liên hệ </p> <p style="font-weight:bold;">Status : In Stock</p> <!-- <p style="font-weight:bold;">Hãng sản xuất: </p> --> <!-- <div class="fb-like" data-href="http://hanco.vn/chi-tiet-san-pham/752/may-xuc-lat-wa600-6r.html" data-width="450" data-show-faces="false" data-send="true"></div> --> </div> </div> <div class="tb_chitiet" border="0" cellspacing="0" cellpadding="4" style=""> <div id="pvt_divClick"> <ul class="pvt_header"> <li stt="1" class="pvt_compe active"><span style="float:left;padding-left: 27px;">Giới thiệu</span></li> <li stt="2" class="pvt_compe"><span style="float:left;padding-left: 27px;">Nội dung</span></li> <!-- <li stt="3" class="pvt_compe"><span style="float:left;padding-left: 27px;">Bình luận</span></li> --><li stt="4" class="pvt_compe"><span style="float:left;padding-left: 27px;">Sản phẩm liên quan</span></li> </ul> <div sttdiv="1" class="content activeDiv"> <div> </div> </div> <div sttdiv="2" class="content"> <div> </div> </div> <!-- <div sttdiv="3" class="content"> <ul> </ul> <form id="myform" style="padding-top: 100px;"action="http://hanco.vn/home/comment/752" method="POST"> <table class="tb"> <tr> <td>Email (<font color="red">*</font>):</td> <td><input class="input" style="border:1px solid #dedede;" id="email" name="email" type=""/></td> </tr> <tr> <td>Nội dung (<font color="red">*</font>):</td> <td> <textarea name="content" class="content2" cols="37" rows="10"></textarea> </td> </tr> <tr><td align="right" ></td> <td align="left"> <input class="submit" type="submit" value="Nhận xét"/><input type="reset" value="Reset" class="submit"/></td></tr> </table> </form> </div>--> <div sttdiv="4" class="content"> <table width="100%" cellpadding="5" cellspacing="10" style=""> <div class="pro"> <a title="Máy xúc lật KOMATSU WA470-5" href="http://hanco.vn/ct-sp/759/may-xuc-lat-komatsu-wa470-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/7f6c706189aa0876cb560ffbe6fa53d3.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA500-3" href="http://hanco.vn/ct-sp/753/may-xuc-lat-wa500-3"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/846d49852a7ac801a2ee2dac58746389.jpg"> <p> </p> </a> </div> <div class="pro"> <a title="Máy xúc lật WA380-5" href="http://hanco.vn/ct-sp/754/may-xuc-lat-wa380-5"> <img width="225" height="140" src="http://hanco.vn/admin/img/upload/59d1ec71a9837a1e5dcae72a506f37ca.jpg"> <p> </p> </a> </div> </table> <div class="pt"> <div class="pt-pagi"> </div><!-- End pt-pagi--> </div><!-- End pt--> </div> </div> </div> </div> </div> <style> #pvt_divClick{width: 100%;float: left; } #pvt_divClick ul.pvt_header{height: 35px;background: #edefeb url(images/icon_cuahang.jpg)left center no-repeat; padding-bottom: 2px; margin: 0px; padding-top: 2px; margin-top: 2px;} #pvt_divClick ul.pvt_header li{color: #000; line-height: 34px;margin-left: 7px;font-weight: bold;display: inline; list-style: none;background: url("images/backgroundUl.jpg") repeat-x;} #pvt_divClick ul.pvt_header li:hover{cursor: pointer; color: #ff6666;} .active{color: red!important;} .active2{border-bottom: 3px solid #1380c3;} #pvt_tableCompePrice{width: 100%;} #pvt_tableCompePrice tr{border-bottom: 1px solid #333333;display: block;} #pvt_tableCompePrice tr td{padding: 3px;} #pvt_tableCompePrice tr td p{margin: 2px 0px;} .pvt_view{background: url("images/backgroundXem.jpg") repeat-x; border-radius: 5px; padding: 5px;} .pvt_name{color: #605D57; font-weight: bold;} .pvt_name:hover{color: #ff6600; } .pvt_price{color: red; font-size: 12px; font-weight: bold;} .update{color: #9f9f9f; font-size: 12px;} .pvt_contentName{font-size: 13px; color: #362b36;} .clear{clear: both;} #pvt_left{width: 19.5%; float: right; border-top: 5px solid #cccccc; border: 1px solid #cccccc; } #pvt_left h3{margin: 0px;} #pvt_left ul{padding: 0px; margin: 0px;} #pvt_left ul li{list-style: none; padding: 0px; margin: 0px;} #pvt_left ul li img{width: 40%; float: left;} .pvt_contentLeft{width: 60%; float: right;} .pvt_contentLeft p{margin: 0px;} </style> <script type="text/javascript"> $(function(){ //ẩn hết các content $(".content").hide(); $(".activeDiv").show(1000); $(".pvt_compe").click(function(){ //chuyển tap li $(".pvt_compe").each(function(){ $(this).removeClass("active"); }) $(this).addClass("active"); $(".content").hide(); stt = $(this).attr("stt"); $(".content").each(function(){ if($(this).attr("sttdiv")==stt){ $(this).fadeIn(1000); } }); }); }); </script>' $scripts_for_layout = '' $duoi = '_eg' $tintucmoi = 'NEWS' $sanphamtieubieu = 'TYPICAL PRODUCTS' $gioithieuhanco = 'ABOUT HANCO' $hoatdonghanco = 'Hanco Activities' $ABOUT = 'About us' $HOME = 'Home' $danhmuctin = 'NEWS CATALOGUE' $danhmuccodong = 'CATALOGUE' $NEWS = 'NEWS' $doitac = 'PARTNERS HANCO' $thongtincodong = 'Overview' $dangkihoconline = 'オンライン学習を登録' $TRACU = 'TEA' $hoidap = 'FAQ' $sanpham = 'Products' $chonlinklienket = 'Choose the link' $lienketwebsite = 'Link website' $duhocnhatban = '日本留学' $daotaotiengnhat = 'トレーニング日本' $daotaotrongnuoc = '水中でのトレーニング' $sanphamkhac = 'Other product' $clubmusic = 'クラブ音楽の才能' $banquyen = '著作権©2013 Viengiaoducedu.vnバイ - Digivisionによって供給。' $thuvienanh = 'Photo Gallery' $gioitinh = 'ジェンダー' $ngaysinh = '生年月日' $hokhau = '世帯の記録' $xemtiep = 'すべてを見る' $sukiennoibat = 'ハイライト' $video = 'ビデオ' $LIENHE = 'Contact' $trinhdohocvan = '教育' $totnghieptruong = '累進' $namtotnghiep = '卒業した年' $dangky = '登録' $duhocnhat = '日本留学' $khoahoctiengnhat = '日本語コース' $truongcdsptw = '教育大学中央' $nganhcdspmamnon = '産業ティーチャーズカレッジ保育園' $nganhtcspmamnon = '中間セクター保育園の先生' $nganhtcsptieuhoc = '中間セクター小学校教師' $nganhcdsptieuhoc = '大学小学校教師' $truongdhcongnghedonga = '東アジアの美術大学' $nganhdhketoan = '大学部門の会計' $nganhdhtaichinhnganhang = '金融セクター銀行大学' $nganhdhquantrikinhdoanh = '経営管理の大学部門' $nganhdhcntt = '情報技術大学部門' $nganhdhxaydung = '大学建設産業' $nganhdhdiendientu = '電力部門の大学 - エレクトロニクス' $truongtcyduochanam = '健康のための職業訓練学校 - 薬局河南' $nganhydieuduong = '介護部門' $nganhysydakhoa = '一般的な医療分野' $nganhduocsy = 'セクター薬剤師' $ANH = 'GALLERY' $datmua = 'Buy' $PRODUCT = 'Product' $NEWPRODUCT = 'LIST PRODUCT' $HELPONLINE = 'SUPPORT ONLINE' $ONLINE = 'CUSTOMER MESSAGE' $baiduocxemnhieunhat = 'MOST VIEWED ARTICLES' $hotrotructuyen = 'ONLINE SUPPORT' $THE_COUNTER = 'ACCESS COUNTER' $GIOHANG = 'Your Cart' $ADDRESS = 'ADDRESS' $CONTACT = 'Contact' $thuvien = '図書館' $PHONE = '電話' $VIEWALL = 'View all' $DEVELOP = 'Designed and developed by VTM - IT' $tinlienquan = 'Other news' $ten = 'Fullname' $email = 'Email' $dienthoai = 'Phone' $diachi = 'Address' $tieude = 'Title' $noidung = 'Content' $sanphamcungseries = 'Products of the same series' $chitiet = 'Details' $result = 'Search Results for keyword' $quaylai = 'Back' $masanpham = 'Code product' $mota = 'Description' $tinhtrang = 'Status' $chitietsanpham = 'Product details' $giaban = 'Sale price' $mua = 'BUY' $hethang = 'Out of Stock' $conhang = 'In Stock' $chuabaogomthueVAT = 'Not include VAT' $khonggiantraolong = 'SPACE O LONG TEA' $hethongphanphoi = 'AFFILIATES' $tinkhac = 'News other' $dabaogomthueVAT = 'Inclusive of VAT' $tongtienphaitra = 'The total amount to be paid' $hinhanh = 'Images' $tensanpham = 'Product name' $soluong = 'Number of' $gia = 'Price :' $tonggia = 'Total' $xuly = 'Handling' $sanphamtronggiohang = 'Products in cart' $thongtincuaban = 'Your Information' $gui = 'Send' $huy = 'Cancel' $sanphammoi = 'NEWS PRODUCT' $camnangtra = 'HANDBOOK FOR TEA...' $hieuve = 'Learn about' $tra = 'TEA' $thuongthuc = 'Enjoy' $dungcach = 'PROPERLY' $quangcao_left = array() $quangcao_right = array()include - APP/View/Layouts/default.ctp, line 125 View::_evaluate() - CORE/Cake/View/View.php, line 920 View::_render() - CORE/Cake/View/View.php, line 883 View::renderLayout() - CORE/Cake/View/View.php, line 539 View::render() - CORE/Cake/View/View.php, line 483 Controller::render() - CORE/Cake/Controller/Controller.php, line 957 Dispatcher::_invoke() - CORE/Cake/Routing/Dispatcher.php, line 193 Dispatcher::dispatch() - CORE/Cake/Routing/Dispatcher.php, line 161 [main] - APP/webroot/index.php, line 92